Tilføj brugerdefinerede kolonner til standard pristabellen
Fra version 2.0.5 af Affiliate Plug.in er det muligt at angive brugerdefinerede data til dine priser. Dette kan benyttes til at tilføje ekstra data til dine pristabeller, men det kræver en lille smule arbejde indtil videre.
For at tilføje nye kolonner til din kræver det at du har hørt om HTML og PHP – du behøver ikke kunne programmere eller noget andet, så længe du kan kopiere og indsætte i en fil på din server.
Når du skal tilføje en ny kolonne til standard pristabellen, skal du starte med at logge ind på din FTP, og finde følgende fil:
wp-content/plugins/afp-default-pricetable/views/pricetable.php
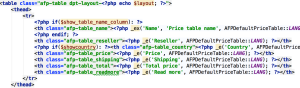
Det er udelukkende i denne fil, du skal indsætte ting. Du skal hente denne computer ned på din computer, og åbne den i for eksempel Notesblok. Når du åbner filen, skulle du gerne kunne se følgende kode:
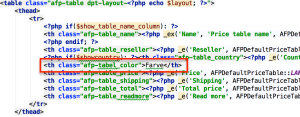
Hvis du nu ønsker at indsætte en ekstra kolonne, for eksempel “Farve”, skal du indsætte følgende kodestykke:
<th>Farve</th>
Det sted hvor du ønsker det, for eksempel som følgende:
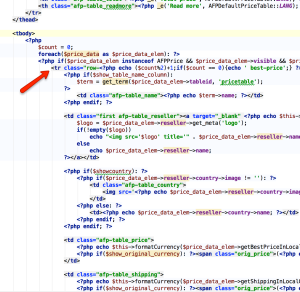
Nu er selve kolonne-overskriften tilføjet. Det næste du skal gøre, er at scrolle ned i filen og finde følgende sted:

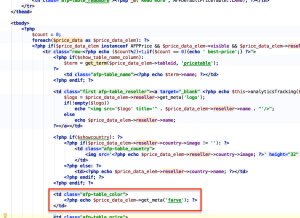
Den første pil illustrerer starten på en række i tabellen. Hver kolonne er specificeret via koden <td> ... </td>. I vores eksempel indsatte vi en ny kolonne før “Pris”, det vil sige efter den 3. <td>...</td>. Vi skal nu indsætte følgende:
<td>
<?php echo $price_data_elem->get_meta('farve'); ?>
</td>
efter vores pris:
Når du har indsat denne linje, er der ikke andet for, end at gemme din fil og uploade den til serveren igen.
Som du kan se, indgår der “farve” i koden. Her kunne også stå “størrelse” eller andet – det er blot den nøgle du kan angive når du opretter brugerdefinerede data på dine priser.